Constructing a decentralized cryptocurrency change may appear fairly cumbersome. Nonetheless, you’ll be able to really create a DEX in about 90 minutes should you depend on the best instruments. In the event you observe alongside on this article’s tutorial, you’ll use React, NodeJS, and two Web3 instruments which might be the spine of at this time’s article: the Moralis Web3 Information API and the 1inch aggregator. Thanks to those instruments, you’ll be able to discover ways to construct a decentralized cryptocurrency change with out breaking a sweat! Now, let’s take a look at the core code snippets that may enable you fetch costs of two crypto belongings concerned in a swap:
const responseOne = await Moralis.EvmApi.token.getTokenPrice({
tackle: question.addressOne
})
const responseTwo = await Moralis.EvmApi.token.getTokenPrice({
tackle: question.addressTwo
})
So far as the precise change performance goes, the 1inch API lets you implement it with the next strains of code:
const allowance = await axios.get(`https://api.1inch.io/v5.0/1/approve/allowance?tokenAddress=${tokenOne.tackle}&walletAddress=${tackle}`)
const approve = await axios.get(`https://api.1inch.io/v5.0/1/approve/transaction?tokenAddress=${tokenOne.tackle}`)
const tx = await axios.get(`https://api.1inch.io/v5.0/1/swap?fromTokenAddress=${tokenOne.tackle}&toTokenAddress=${tokenTwo.tackle}&quantity=${tokenOneAmount.padEnd(tokenOne.decimals+tokenOneAmount.size, '0')}&fromAddress=${tackle}&slippage=${slippage}`)
In case you are fascinated by studying tips on how to implement the above snippets of code, create your free Moralis account and dive into the tutorial on tips on how to construct a decentralized cryptocurrency change beneath!

Overview
The primary a part of at this time’s article is all about exhibiting you tips on how to construct a decentralized cryptocurrency change. That is the place you’ll be able to observe our lead, use our code snippets, and create the backend and frontend parts of your DEX dapp.
Beneath the tutorial, you’ll be able to meet up with the speculation behind at this time’s subject and get your fundamentals of constructing a DEX for cryptocurrencies so as. That is the place we’ll clarify what a decentralized change (DEX) is, the way it works, and the way it compares to a centralized change. We’ll additionally study the instruments you want when constructing a decentralized cryptocurrency change.

Tutorial: Tips on how to Construct a Decentralized Cryptocurrency Change
On this tutorial, you’ll mix your JavaScript proficiency with the facility of Moralis and the 1inch aggregator to construct your personal occasion of our instance cryptocurrency DEX. To make the method as easy as attainable, we determined to interrupt it down into a number of levels and substages. First, we’ll stroll you thru the preliminary venture setup. Then, we are going to present you tips on how to construct your decentralized cryptocurrency change’s header. Subsequent, we’ll concentrate on making a swap web page, which would be the frontend of all exchange-related functionalities. With the frontend in place, we’ll information you thru the method of implementing your backend of the crypto change. That is the place you’ll lastly discover ways to implement the above-outlined snippets of code.

Setting Up Your Mission
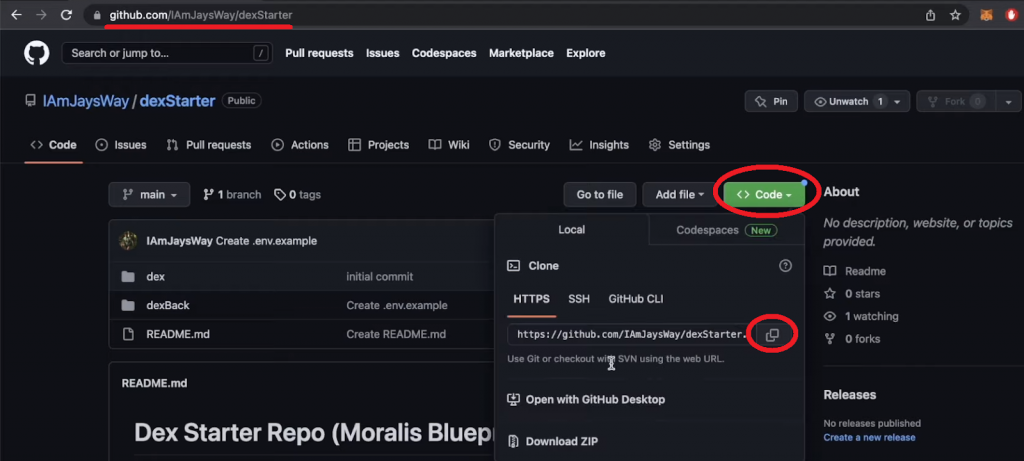
As an alternative of ranging from scratch, go to the “dexStarter” GitHub repo and duplicate the URL tackle as proven within the picture above. By cloning our code, you don’t have to fret about styling and can have the ability to dedicate your most consideration to implementing Web3 performance.
After copying the above GitHub URL, open a brand new venture in Visible Studio Code (VSC). Then, use VSC’s terminal to clone the code with this command:
git clone https://github.com/IAmJaysWay/dexStarter
Subsequent, entry the “dexStarter” folder manually or use the “cd dexStarter” command. Contained in the folder, you’ll be able to see the “dex” and “dexBack” folders. The previous holds the frontend elements and the latter the backend scripts. By cloning our code, you’re beginning with easy React and NodeJS apps. To make them work correctly, it’s good to set up all of the required dependencies. Beginning with the frontend, “cd” into “dex” and enter the next command that may set up all of the frontend dependencies:
npm set up
With the dependencies in place, you can begin your React app:
npm run begin
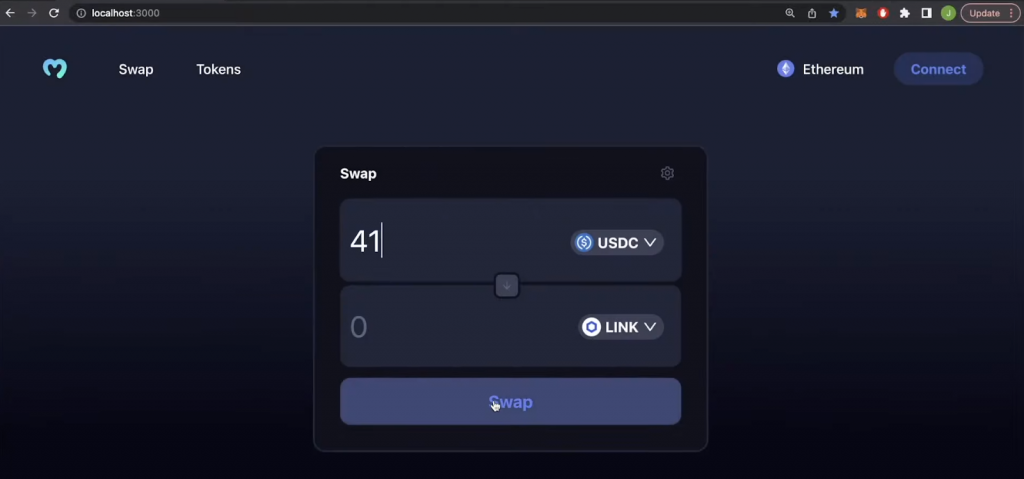
In the event you go to “localhost:3000”, you will note this:
Constructing the Header of the Decentralized Cryptocurrency Change
From the “dex/src” folder, open “App.js” and import the “Header.js” element on the prime:
import Header from "./elements/Header";
Subsequent, use that element in your “App” perform:
perform App() {
return (
<div className="App">
<Header />
</div>
)
}
Then, go to “dex/src/elements” and open the “Header.js” file so as to add a emblem, web page choices, and the “Join” button. On the prime of the script, import the emblem and icon photos:
import Brand from "../moralis-logo.svg"; import Eth from "../eth.svg";
Add the next strains of code to make sure that the “Header” perform shows the emblem, web page choices, and the “Join” button:
perform Header(props) {
const {tackle, isConnected, join} = props;
return (
<header>
<div className="leftH">
<img src={Brand} alt="emblem" className="emblem" />
<div className="headerItem">Swap</div>
<div className="headerItem">Tokens</div>
</div>
<div className="rightH">
<div className="headerItem">
<img src={Eth} alt="eth" className="eth" />
Ethereum
</div>
<div className="connectButton" onClick={join}>
{isConnected ? (tackle.slice(0,4) +"..." +tackle.slice(38)) : "Join"}
</div>
</div>
</header>
);
}
With the above additions to “App.js” and “Header.js”, your frontend ought to mirror these adjustments:
Shifting on, it’s good to activate the “Swap” and “Tokens” choices. To take action, return to “App.js” and import “Swap”, “Tokens”, and “Routes”:
import Swap from "./elements/Swap";
import Tokens from "./elements/Tokens";
import { Routes, Route } from "react-router-dom";
Subsequent, concentrate on the “Header” div, the place it’s good to add a “mainWindow” div with the correct routes:
<Header join={join} isConnected={isConnected} tackle={tackle} />
<div className="mainWindow">
<Routes>
<Route path="/" aspect={<Swap isConnected={isConnected} tackle={tackle} />} />
<Route path="/tokens" aspect={<Tokens />} />
</Routes>
</div>
Return to “Header.js” and import “Hyperlink”:
import { Hyperlink } from "react-router-dom";
You additionally must wrap your “Swap” and “Tokens” divs of their hyperlink elements:
<Hyperlink to="/" className="hyperlink">
<div className="headerItem">Swap</div>
</Hyperlink>
<Hyperlink to="/tokens" className="hyperlink">
<div className="headerItem">Tokens</div>
</Hyperlink>
Now, the “Swap” and “Token” choices take you to their matching routes:
Creating the Swap Web page
Open “Swap.js” and import a number of Ant Design UI framework elements:
import React, { useState, useEffect } from "react";
import { Enter, Popover, Radio, Modal, message } from "antd";
import {
ArrowDownOutlined,
DownOutlined,
SettingOutlined,
} from "@ant-design/icons";
Then, concentrate on the “Swap” perform the place you wish to add a “tradeBox” div. By using Ant Design, it’s straightforward to incorporate a slippage setting choice:
perform Swap() {
const [slippage, setSlippage] = useState(2.5);
perform handleSlippageChange(e) {
setSlippage(e.goal.worth);
}
const settings = (
<>
<div>Slippage Tolerance</div>
<div>
<Radio.Group worth={slippage} onChange={handleSlippageChange}>
<Radio.Button worth={0.5}>0.5%</Radio.Button>
<Radio.Button worth={2.5}>2.5%</Radio.Button>
<Radio.Button worth={5}>5.0%</Radio.Button>
</Radio.Group>
</div>
</>
);
return (
<div className="tradeBox">
<div className="tradeBoxHeader">
<h4>Swap</h4>
<Popover
content material={settings}
title="Settings"
set off="click on"
placement="bottomRight"
>
<SettingOutlined className="cog" />
</Popover>
</div>
</div>
</>
);
}
On account of the above strains of code, your “Swap” web page ought to have a “Swap” body with a gear icon that opens the slippage tolerance setting:
Including Change Enter Fields
Your change should embody correct enter fields if you wish to swap tokens. These fields ought to enable customers to pick the tokens they wish to swap and their quantities. Therefore, it’s good to apply some tweaks to your “tradeBox” div. So, create an “inputs” div beneath the “tradeBoxHeader” div:
<div className="inputs">
<Enter
placeholder="0"
worth={tokenOneAmount}
onChange={changeAmount}
disabled={!costs}
/>
<Enter placeholder="0" worth={tokenTwoAmount} disabled={true} />
<div className="switchButton" onClick={switchTokens}>
<ArrowDownOutlined className="switchArrow" />
</div>
<div className="assetOne" onClick={() => openModal(1)}>
<img src={tokenOne.img} alt="assetOneLogo" className="assetLogo" />
{tokenOne.ticker}
<DownOutlined />
</div>
<div className="assetTwo" onClick={() => openModal(2)}>
<img src={tokenTwo.img} alt="assetOneLogo" className="assetLogo" />
{tokenTwo.ticker}
<DownOutlined />
</div>
You additionally want so as to add applicable state variables. So, add the next strains beneath the “Slippage” state variable:
const [tokenOneAmount, setTokenOneAmount] = useState(null); const [tokenTwoAmount, setTokenTwoAmount] = useState(null); const [tokenOne, setTokenOne] = useState(tokenList[0]); const [tokenTwo, setTokenTwo] = useState(tokenList[1]); const [isOpen, setIsOpen] = useState(false); const [changeToken, setChangeToken] = useState(1);
Subsequent, add correct features to deal with the altering of quantities of tokens and the “from/to” switching of the tokens. Add the next snippets of code beneath the “handleSlippageChange” perform:
perform changeAmount(e) {
setTokenOneAmount(e.goal.worth);
if(e.goal.worth && costs){
setTokenTwoAmount((e.goal.worth * costs.ratio).toFixed(2))
}else{
setTokenTwoAmount(null);
}
}
perform switchTokens() {
setPrices(null);
setTokenOneAmount(null);
setTokenTwoAmount(null);
const one = tokenOne;
const two = tokenTwo;
setTokenOne(two);
setTokenTwo(one);
fetchPrices(two.tackle, one.tackle);
}
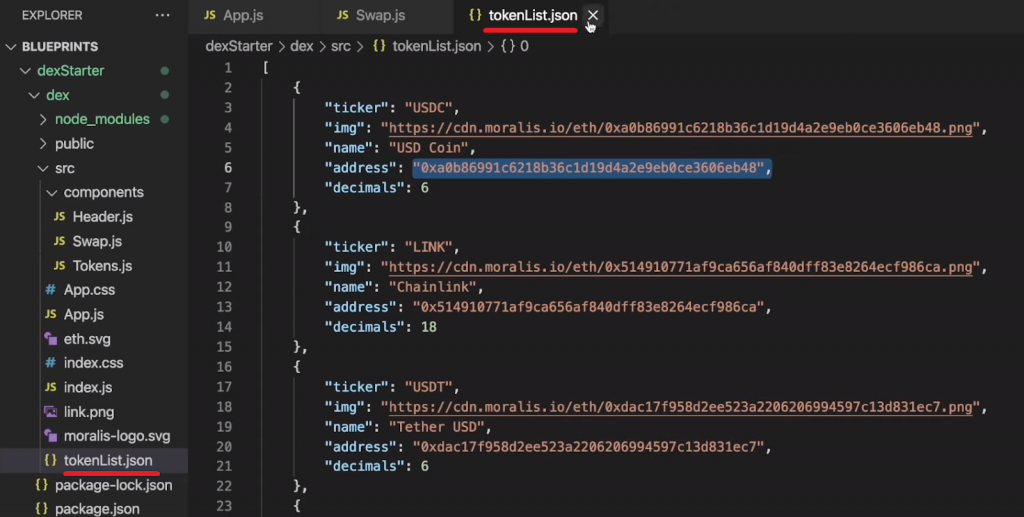
To supply a correct number of tokens, you want a great record. Fortuitously, you need to use our “tokenList.json” file for that function. The latter is principally an array of tokens that features tickers, icons, names, addresses, and decimals:

So, add the next line underneath the prevailing imports inside “Swap.js”:
import tokenList from "../tokenList.json";
Including Token Choice Modals
You most likely seen that the above-implemented “inputs” div consists of two “openModal” features. To be able to make these features work, it’s good to equip your “tradeBox” div on the prime of “return” with the next strains:
return (
<>
{contextHolder}
<Modal
open={isOpen}
footer={null}
onCancel={() => setIsOpen(false)}
title="Choose a token"
>
<div className="modalContent">
{tokenList?.map((e, i) => {
return (
<div
className="tokenChoice"
key={i}
onClick={() => modifyToken(i)}
>
<img src={e.img} alt={e.ticker} className="tokenLogo" />
<div className="tokenChoiceNames">
<div className="tokenName">{e.title}</div>
<div className="tokenTicker">{e.ticker}</div>
</div>
</div>
);
})}
</div>
</Modal>
Additionally, be sure you add the “openModal” and “modifyToken” features as effectively:
perform openModal(asset) {
setChangeToken(asset);
setIsOpen(true);
}
perform modifyToken(i){
setPrices(null);
setTokenOneAmount(null);
setTokenTwoAmount(null);
if (changeToken === 1) {
setTokenOne(tokenList[i]);
fetchPrices(tokenList[i].tackle, tokenTwo.tackle)
} else {
setTokenTwo(tokenList[i]);
fetchPrices(tokenOne.tackle, tokenList[i].tackle)
}
setIsOpen(false);
}
To finish the “Swap” web page, add the “Swap” button. You are able to do this by including the next line of code beneath the “inputs” div:
<div className="swapButton" disabled= !isConnected onClick={fetchDexSwap}>Swap</div>
In the event you efficiently applied all the above, you must have your “Swap” web page prepared:

With the frontend underneath your belt, it’s time to implement the backend performance. For the reason that backend is the principle focus of at this time’s article, that is the place you’ll lastly discover ways to construct a decentralized cryptocurrency change.
Construct a Decentralized Cryptocurrency Change
Earlier than shifting ahead, receive your Moralis Web3 API key. To take action, create your free Moralis account. Together with your account up and working, you’ll have the ability to entry your admin space. From there, you get to repeat your API key in two clicks:
Subsequent, paste your key into the “.env.instance” file that awaits you contained in the “dexBack” folder. Then, rename that file to “.env”.
The core of your NodeJS backend dapp is the “index.js” script. That is the file it’s good to tweak to fetch token costs. Nonetheless, first, use a brand new terminal and “cd” into the “dexBack” folder. Then, set up the backend dependencies by getting into the “npm set up” command.
With the dependencies in place, open “index.js” and implement the “getTokenPrice” strains of code from the intro. Moreover, it’s good to replace the “app.get” perform, which fetches token costs in USD and supplies them to the “/tokenPrice” endpoint:
app.get("/tokenPrice", async (req, res) => {
const {question} = req;
const responseOne = await Moralis.EvmApi.token.getTokenPrice({
tackle: question.addressOne
})
const responseTwo = await Moralis.EvmApi.token.getTokenPrice({
tackle: question.addressTwo
})
const usdPrices = {
tokenOne: responseOne.uncooked.usdPrice,
tokenTwo: responseTwo.uncooked.usdPrice,
ratio: responseOne.uncooked.usdPrice/responseTwo.uncooked.usdPrice
}
return res.standing(200).json(usdPrices);
});
With the above strains of code in place, save your “index.js” file, and run your backend with the next command:
node index.js
Be aware: The ultimate “index.js” backend file is obtainable on GitHub.
Getting Token Costs to the Frontend
At this level of the “tips on how to construct a decentralized cryptocurrency change” feat, we’ll concentrate on getting token costs from the above-presented backend to the “Swap” web page. As such, it’s good to refocus on the “swap.js” file. Beneath the prevailing imports, import Axios – a NodeJS promise-based HTTP consumer:
import axios from "axios";
Then, go to the a part of “swap.js” the place different state variables are situated and add the next:
const [prices, setPrices] = useState(null);
To fetch the costs out of your backend, you have to additionally add the “fetchPrices” async perform beneath the “modifyToken” perform:
async perform fetchPrices(one, two){
const res = await axios.get(`http://localhost:3001/tokenPrice`, {
params: {addressOne: one, addressTwo: two}
})
setPrices(res.information)
}
Beneath the “fetchPrices” perform, additionally add a corresponding “useEffect”:
useEffect(()=>{
fetchPrices(tokenList[0].tackle, tokenList[1].tackle)
}, [])
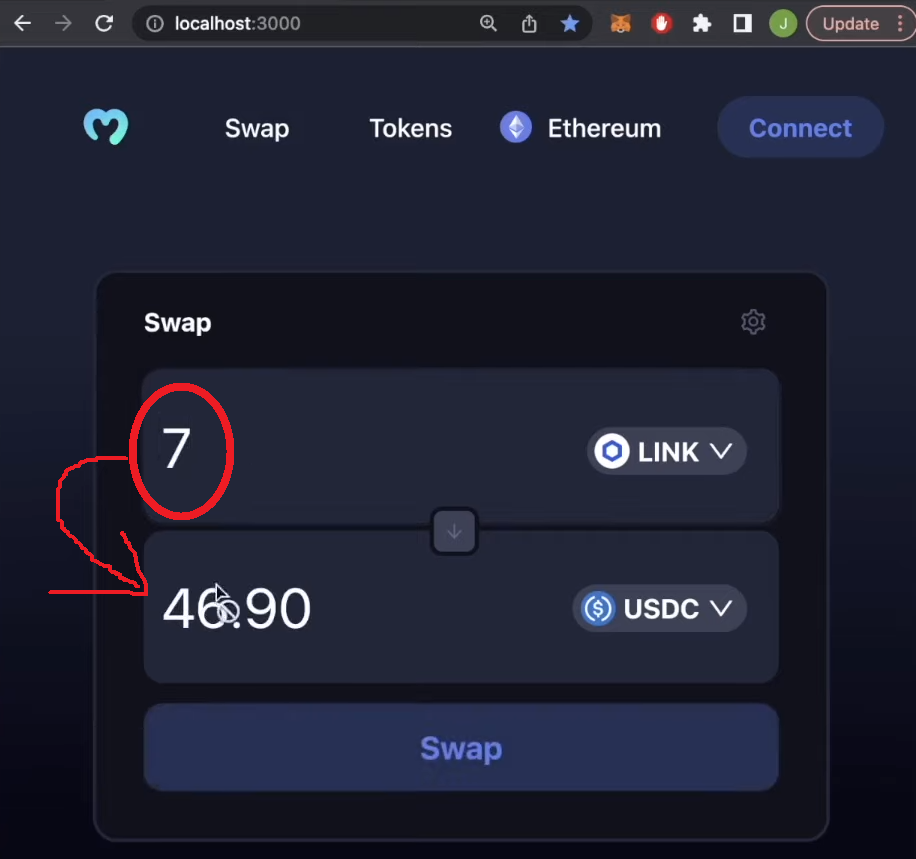
When you implement the above strains of code, your “Swap” field will have the ability to use token costs and their ratios. As such, as soon as customers enter the quantity of the primary token, it’ll robotically populate the quantity of the opposite token:

Web3 Authentication: Connecting MetaMask
Your decentralized change is coming alongside properly; nonetheless, its “Join” button remains to be inactive. Fortuitously, you need to use the wagmi library so as to add the required Web3 login performance. To that finish, open your frontend “index.js” file situated within the “dex/src” folder. On the prime of that script, import a number of wagmi elements and a public supplier beneath the prevailing imports:
import { configureChains, mainnet, WagmiConfig, createClient } from "wagmi";
import { publicProvider } from "wagmi/suppliers/public";
Then, it’s good to configure the chains and create a consumer. You are able to do that by including the next code snippet beneath the above imports:
const { supplier, webSocketProvider } = configureChains(
[mainnet],
[publicProvider()]
);
const consumer = createClient({
autoConnect: true,
supplier,
webSocketProvider,
});
Subsequent, wrap your app with “WagmiConfig”:
<React.StrictMode>
<WagmiConfig consumer={consumer}>
<BrowserRouter>
<App />
</BrowserRouter>
</WagmiConfig>
</React.StrictMode>
Be aware: The ultimate frontend “index.js” script awaits you on GitHub.
To make sure that the “Join” button does its factor, reopen “App.js” and import the MetaMask connector and wagmi elements beneath the prevailing imports:
import { useConnect, useAccount } from "wagmi";
import { MetaMaskConnector } from "wagmi/connectors/metaMask";
Subsequent, add the next strains of code contained in the “App” perform (above “return“) to destructure the tackle and join a brand new person:
const { tackle, isConnected } = useAccount();
const { join } = useConnect({
connector: new MetaMaskConnector(),
});
Be aware: The “App.js” and “Header.js” strains of code offered within the preliminary levels of this tutorial already embody these variables, so your scripts needs to be so as. In case you need a extra detailed code walkthrough behind the “Join” button performance, watch the video on the prime, beginning at 57:25.
After tweaking “App.js”, the “Join” button triggers MetaMask:
Including the Change Performance by way of the 1inch Aggregator
At this level, your decentralized change is ready to authenticate customers and join their MetaMask wallets, enable customers to pick tokens, and supply token quantities. Nonetheless, it’s not but in a position to execute the precise change of tokens. So as to add this closing piece of the “tips on how to construct a decentralized cryptocurrency change” puzzle, it’s good to implement the 1inch aggregator.

Primarily, you simply want so as to add the 1inch API endpoints offered within the introduction to “Swap.js”. All in all, beneath are the strains of code that it’s good to add to “Swap.js”:
- Import wagmi hooks underneath the prevailing imports:
import { useSendTransaction, useWaitForTransaction } from "wagmi";
- Contained in the “Swap” perform, add “props” :
perform Swap(props) {
const { tackle, isConnected } = props;
- Add new state variables that may retailer transaction particulars and look ahead to transactions to undergo:
const [txDetails, setTxDetails] = useState({
to:null,
information: null,
worth: null,
});
const {information, sendTransaction} = useSendTransaction({
request: {
from: tackle,
to: String(txDetails.to),
information: String(txDetails.information),
worth: String(txDetails.worth),
}
})
const { isLoading, isSuccess } = useWaitForTransaction({
hash: information?.hash,
})
- Beneath the “fetchPrices” perform, add the “fetchDexSwap” async perform:
async perform fetchDexSwap(){
const allowance = await axios.get(`https://api.1inch.io/v5.0/1/approve/allowance?tokenAddress=${tokenOne.tackle}&walletAddress=${tackle}`)
if(allowance.information.allowance === "0"){
const approve = await axios.get(`https://api.1inch.io/v5.0/1/approve/transaction?tokenAddress=${tokenOne.tackle}`)
setTxDetails(approve.information);
console.log("not authorized")
return
}
const tx = await axios.get(`https://api.1inch.io/v5.0/1/swap?fromTokenAddress=${tokenOne.tackle}&toTokenAddress=${tokenTwo.tackle}&quantity=${tokenOneAmount.padEnd(tokenOne.decimals+tokenOneAmount.size, '0')}&fromAddress=${tackle}&slippage=${slippage}`)
let decimals = Quantity(`1E${tokenTwo.decimals}`)
setTokenTwoAmount((Quantity(tx.information.toTokenAmount)/decimals).toFixed(2));
setTxDetails(tx.information.tx);
}
Be aware: In the event you want to discover ways to receive the above 1inch API hyperlinks from the “Swagger” part of the 1inch documentation, use the video on the prime (1:09:10).
- Lastly, add three “useEffect” features beneath the prevailing “useEffect“. They are going to cowl transaction particulars and pending transactions:
useEffect(()=>{
if(txDetails.to && isConnected){
sendTransaction();
}
}, [txDetails])
useEffect(()=>{
messageApi.destroy();
if(isLoading){
messageApi.open({
kind: 'loading',
content material: 'Transaction is Pending...',
period: 0,
})
}
},[isLoading])
useEffect(()=>{
messageApi.destroy();
if(isSuccess){
messageApi.open({
kind: 'success',
content material: 'Transaction Profitable',
period: 1.5,
})
}else if(txDetails.to){
messageApi.open({
kind: 'error',
content material: 'Transaction Failed',
period: 1.50,
})
}
},[isSuccess])
Be aware: You may entry the ultimate “Swap.js” script on GitHub.
Fundamentals of Constructing a Decentralized Change for Cryptocurrency
Figuring out the speculation about decentralized cryptocurrency exchanges and the instruments to construct them is under no circumstances a should. In any case, you might need already constructed your personal decentralized change following the above tutorial with no extra profound information of the speculation. Nonetheless, should you want to be taught what decentralized exchanges are, how they work, how they examine to centralized exchanges, and the gist of the instruments to construct a decentralized change for crypto, dive into the next sections.

What’s a Decentralized Change?
A decentralized change (DEX) is a peer-to-peer market the place customers get to commerce cryptocurrency with none middlemen. Most of these exchanges are decentralized as a result of there’s no central entity concerned and, thus, no single level of failure. In any case, the backends of DEXs exist on the blockchain. So, because of decentralized exchanges, we will execute monetary transactions with out banks, brokers, cost processors, or another kind of conventional middleman.

How Does a Decentralized Cryptocurrency Change Work?
DEXs’ choices and levels of decentralization might range; nonetheless, good contracts are the core tech behind their clear and trustless operations. A decentralized change depends on “liquidity swimming pools” – stacks of cryptocurrency belongings that sit beneath the change’s floor. So, adequate liquidity swimming pools are required to meet purchase or promote orders. The belongings within the liquidity swimming pools come from traders, who revenue from transaction charges charged to “pooling” customers.
When utilizing a decentralized cryptocurrency change, customers want to attach their Web3 wallets, similar to MetaMask. This permits them to be in full management of their belongings. As soon as related, customers can change their belongings, put money into liquidity swimming pools, and carry out different DeFi (decentralized finance) actions. The precise choices range; nonetheless, the best choices are DEXs with token swaps, similar to the one you had an opportunity to construct within the above tutorial.
The important thing elements to safe exchanging of belongings with out intermediates are good contracts. These on-chain items of software program are programmed to robotically execute predefined actions when particular predefined situations are met. As such, transactions both undergo or are reverted. It’s vital to notice that token swaps contain on-chain transactions. Consequently, customers must cowl the transaction fuel charges, which range relying on the blockchain community and present demand.

Decentralized vs Centralized Change
The next record outlines the principle variations between DEXs and CEXs:
- Decentralization:
- CEXs: Operated by centralized organizations.
- DEXs: Operated by customers and liquidity suppliers – no central authority and management.
- Custody of belongings:
- CEXs: The change totally controls entry to crypto belongings.
- DEXs: Customers have unique management over their belongings.
- Impermanent loss:
- CEXs: No considerations of impermanent loss attributable to excessive liquidity.
- DEXs: Impermanent loss is a extremely attainable danger within the occasion of market fluctuations.
- Laws:
- CEXs: Regulated – not nameless.
- DEXs: No KYC and AML requirements – nameless.
- Liquidity:
- CEXs: Institutional traders and a big person base guarantee larger liquidity.
- DEXs: Lack of regulatory requirements and competitors from CEXs scale back liquidity.
- Buying and selling choices:
- CEXs: Superior instruments – a number of buying and selling choices, together with spot buying and selling, futures buying and selling, and others.
- DEXs: Fundamental options – usually restricted to swaps, crypto lending and borrowing, and speculative investments; nonetheless, DEXs are evolving, and new buying and selling choices are launched usually.
- Safety:
- CEXs: Higher danger of hacks and server downtime.
- DEXs: Decrease safety dangers.
- Comfort:
- CEXs: Straightforward to make use of.
- DEXs: It may be difficult for newcomers.
- Supply of funding:
- CEXs: Banks and bank cards.
- DEXs: Crypto wallets (e.g., MetaMask).
- Buying and selling:
- CEXs: Order guide by way of a centralized middleman.
- DEXs: Peer-to-peer buying and selling based mostly on an automatic market maker.
- Tradable tokens:
- CEXs: Restricted picks of tokens.
- DEXs: Quite a few choices.
Instruments to Construct a Decentralized Cryptocurrency Change
In the event you additional discover tips on how to construct a decentralized cryptocurrency change, you’ll be taught that the above-covered tutorial just isn’t the one means. As such, the instruments required to construct a DEX additionally range. Nonetheless, in terms of constructing a neat-looking and totally useful DEX with minimal effort, the tactic outlined herein is the best way to go. In that case, you want the next instruments to construct a decentralized cryptocurrency change:
- JavaScript:
- ReactJS framework to cowl the frontend.
- NodeJS framework to cowl the backend.
- The Moralis Web3 API to fetch on-chain information.
- The 1inch aggregator to implement the change options.
- Axios to effortlessly bridge the information from the backend to the frontend.
- The wagmi library to simply implement Web3 authentication.
- CSS for frontend styling.
- MataMask to hook up with your DEX and check its functionalities.
- You want testnet crypto taps to get testnet cryptocurrencies and check your DEX with none precise price (e.g., a Goerli faucet, Mumbai faucet, BNB faucet, Aptos testnet faucet, and many others.).
After all, should you want to construct extra superior decentralized exchanges and maybe even introduce some distinctive on-chain performance, you’ll want different Ethereum improvement instruments. In that case, you’ll additionally wish to study good contract programming and good contract safety. You might also be fascinated by changing your NodeJS backend with Python, by which case you should discover “Web3 Python” choices.
Now, should you want to steer away from Ethereum and EVM-compatible chains and, for example, concentrate on Solana, studying about Solana blockchain app improvement and associated instruments is a should.
Tips on how to Construct a Decentralized Cryptocurrency Change – Abstract
In at this time’s article, you discovered tips on how to construct a decentralized cryptocurrency change. As such, you had been in a position to make the most of your JavaScript proficiency and mix it with the facility of Moralis and the 1inch aggregator to construct a neat DEX. Within the sections above, you additionally had a possibility to be taught the fundamentals of decentralized exchanges.
DEXs are simply one of many numerous dapps you’ll be able to construct with the best instruments. In actual fact, utilizing JavaScript and the Moralis JS SDK offers you just about limitless choices concerning blockchain app improvement round present good contracts. Other than the Moralis Web3 Information API, Moralis presents many enterprise blockchain options. As an example, you’ll be able to hearken to any pockets and good contract tackle with the Moralis Streams API. The latter is a superior Notify API different that makes Web3 libraries out of date in some ways. One other glorious device is its IPFS API – you’ll be able to be taught extra about it in our IPFS Ethereum tutorial. In the event you want to mint NFT from contract, you’ll wish to get your gwei to ETH (and vice versa) conversion proper when protecting transaction charges.
To be taught extra about dapp improvement with Moralis, make certain to discover the Moralis documentation, Moralis YouTube channel, and Moralis weblog. With these assets, you’ll be able to develop into a Web3 developer free of charge. Nonetheless, should you want to take a extra skilled strategy to your blockchain improvement training, take into account enrolling in Moralis Academy.







